
Cómo crear un blog con Astro
Puedes crear un blog con Astro con un solo comando.
Rápido y sencillo.
Y lo mejor es que los estáticos que genera ya están optimizados por lo que la web será rápida.
Ah, y es bastante reciente así que usa y/o se integra con las tecnologías más recientes.
Para mí, lo mejor es que puedes crear los contenidos con MarkDown así que puedo escribir desde mi bóveda de Obsidian y publicar con facilidad.
Vamos a ver cómo se hace.
Paso 1: Crear el proyecto con Astro
Para empezar, crea un nuevo proyecto Astro utilizando yarn:
yarn create astro
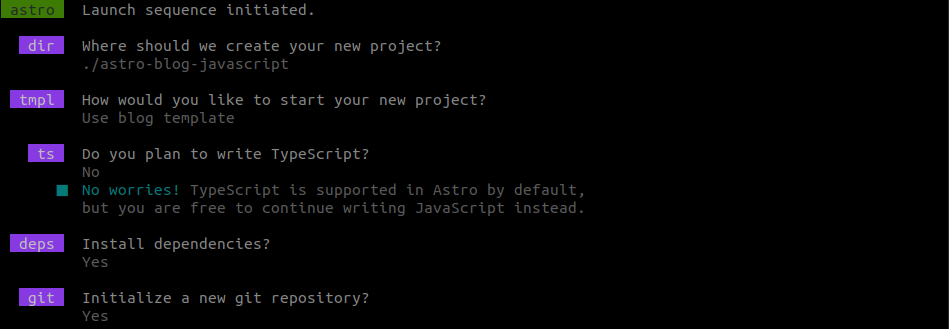
Durante el proceso de configuración, responde a las siguientes preguntas:

- ¿Dónde quieres crear tu nuevo proyecto?
./astro-blog-javascript(o como quiera que se llame tu proyecto)
- ¿Cómo te gustaría empezar tu nuevo proyecto?
Usar la plantilla para blog
- ¿Planeas escribir en TypeScript?
No
- ¿Instalar dependencias?
Sí
- ¿Inicializar un nuevo repositorio git?
Sí
Nota 1:
Yo he puesto
astro-blog-javascriptcomo nombre de proyecto porque he escrito este artículo a la vez que he creado la plantilla. Sustituye ese nombre por el que más te interese.Además, al final del artículo te digo cómo usar la plantilla y que tengas de serie todo esto (y algunos extras que explico en otros artículos).
Nota 2:
Puedes responder de otras formas (obviamente) pero yo te recomiendo que uses las mismas que yo.
Nota 3:
Al escribir el artículo, se estaba haciendo demasiado largo para mi gusto y, puesto que usar TypeScript o no usarlo no impide que el blog funcione, he separado las acciones relacionadas en un artículo posterior.
Paso 2: Configurar el repositorio
Crea un nuevo repositorio git:
- Nombre del repositorio: FOLDER_NAME (en mi caso,
astro-blog-javascript) - Descripción: “Este repositorio contiene el código principal para generar mi sitio web personal.”
- Marca el repositorio como privado y deja sin marcar las demás opciones.
Navega hasta el proyecto creado:
cd FOLDER_PROJECT # en mi caso `cd astro-blog-javascript/`
Configura el remoto de git con la dirección del repositorio:
git remote add origin <address>
git branch -M main
git push -u origin main
Paso 3: Comprueba que todo funciona
Puedes hacerlo abriendo una terminal en la carpeta del proyecto y ejecutando:
yarn dev
y accediendo a http://localhost:4321/.
Nota:
Mira la web tras cada paso que completes a partir de ahora para comprobar que todo sigue igual (es decir, que no has roto la web).
yarn devse encarga de revisar si hay cambios y actualiza la web con ellos de manera automática.
Paso 4: Mejorar la configuración del proyecto
astro.config.mjs
Es el archivo principal de configuración de Astro. Deberías ver algo como lo que sigue:
import { defineConfig } from 'astro/config';
import mdx from '@astrojs/mdx';
import sitemap from '@astrojs/sitemap';
// https://astro.build/config
export default defineConfig({
site: 'https://example.com',
integrations: [mdx(), sitemap()],
});
Vamos a extraer el valor de site al archivo src/consts.ts, para agrupar la configuración del sitio web en un solo lugar y que los cambios que necesitemos hacer estén más localizados.
Tras este cambio, el archivo debería verse de la siguiente manera:
import { defineConfig } from 'astro/config';
import mdx from '@astrojs/mdx';
import sitemap from '@astrojs/sitemap';
import { SITE_URL as site } from './src/consts';
// https://astro.build/config
export default defineConfig({
site,
integrations: [mdx(), sitemap()],
});
Nota:
Verás que he nombrado la constante en mayúsculas con subguiones (o subrayados) en vez de espacios. A este formato se le llama “constant case” y en proyectos JavaScript/TypeScript se usa para indicar que estamos usando una constante de proyecto.
Como ves, no hay problema en importarla y renombrarla para que se asigne automáticamente.
src/consts.ts
Necesitas ajustar el archivo src/consts.ts para que el cambio anterior funcione adecuadamente.
Con ello, tu archivo src/consts.ts debería pasar de esto:
// Place any global data in this file.
// You can import this data from anywhere in your site by using the `import` keyword.
export const SITE_TITLE = 'Astro Blog';
export const SITE_DESCRIPTION = 'Welcome to my website!';
a esto:
// Place any global data in this file.
// You can import this data from anywhere in your site by using the `import` keyword.
export const SITE_TITLE = 'Astro Blog';
export const SITE_DESCRIPTION = 'Welcome to my website!';
export const SITE_URL = 'https://example.com';
tsconfig.json
Puesto que, ahora mismo, todas las importaciones se hacen mediante rutas relativas, podemos tener problemas si movemos de carpeta algún archivo. Por eso, vamos a configurar rutas que puedan servir como absolutas de manera que, aunque movamos archivos, las importaciones sigan siendo válidas.
Inicialmente, el archivo jsconfig.json se verá como sigue:
{
"extends": "astro/tsconfigs/base",
"compilerOptions": {
"strictNullChecks": true
}
}
Para empezar, necesitaremos indicar cuál es la URL base que usaremos. La configuro como src/ (o a la carpeta por defecto para el código si es otra).
En un proyecto creado con Astro, configuro rutas para todas las carpetas desde las que puedo importar código:
components: carpeta dónde se guarda el código en sí,layouts: carpeta dónde se guardan las disposiciones de elementos,styles: carpeta dónde se guardan los archivos con estilos,
Existen otras carpetas (content y pages) que considero “finales”, es decir, no uso su código en otros archivos.
Dicho esto, nuestro tsconfig.ts quedará así:
{
"extends": "astro/tsconfigs/base",
"compilerOptions": {
"baseUrl": "src/",
"paths": {
"@/*": ["./*"],
"@components/*": ["components/*"],
"@layouts/*": ["layouts/*"],
"@styles/*": ["styles/*"]
},
"strictNullChecks": true
}
}
Nota 1:
En muchos tutoriales, he visto que configuran
.(carpeta actual) como URL base pero esto, en la práctica, es lo mismo que no hacer nada puesto que las URLs siguen siendo relativas.
Nota 2:
Puede que ahora no vayas a hacerlo mucho, pero si luego quieres cambiar de estructura de carpetas (por ejemplo, para agrupar por funcionalidad, o para usar una estructura que refleje una filosofía de diseño como puede ser “Diseño Atómico”) te evitarás muchos problemas.
Refactoriza las importaciones del proyecto para usar estos acortadores
Necesitarás cambiar las importaciones en los siguientes archivos:
src/components/BaseHead.astrosrc/components/Header.astrosrc/components/HeaderLink.astrosrc/content/blog/using-mdx.mdxsrc/layouts/BlogPost.astrosrc/pages/about.astrosrc/pages/blog/index.astrosrc/pages/blog/[...slug].astrosrc/pages/index.astrosrc/pages/rss.xml
Los cambios que necesitarás hacer son:
../../components/por@components/../components/por@components/../../constspor@/consts../constspor@/consts../../layouts/por@layouts/../styles/por@styles/
Nota:
Si usas un editor con funcionalidad para reemplazar en todo el proyecto (como VS Code) puedes usarla para hacer estos reemplazos globalmente siempre que sigas el orden que te pongo.
Paso 5: Aplica tus datos sobre el proyecto
Actualiza el contenido del sitio web
El blog viene con contenido por defecto (que recomiendo que instales para tener una guía de qué se puede hacer y cómo), pero un blog personal necesita contenido… pues eso, personales y personalizados.
Para ello, modifica los archivos siguientes:
src/pages/about.astrosrc/pages/index.astro
También puedes modificar los siguientes (aunque te recomiendo que los elimines y crees unos nuevos):
src/content/blog/first-post.mdsrc/content/blog/markdown-style-guide.mdsrc/content/blog/second-post.mdsrc/content/blog/third-post.mdsrc/content/blog/using-mdx.mdx
Por último, crea tantas páginas o posts como gustes.
Configura src/components/Header.astro para que coincidan con la marca de tu sitio web
- Personaliza los elementos del menú para mostrar las páginas que tienes (si has cambiado o creado alguna nueva),
- Personlaiza la lista de enlaces a redes sociales (url, texto e icono),
Configura src/components/Footer.astro para que coincidan con la marca de tu sitio web
- Personaliza la línea del copyright. Ahora mismo debería poner “Your name here. All rights reserved.”, así que cámbiala por tu nombre y algo más,
- Personlaiza la lista de enlaces a redes sociales (url, texto e icono),
Configura src/consts.ts para que coincida con la marca de tu sitio web
- Actualiza
SITE_TITLEcon el título que quieras para tu blog, - Actualiza
SITE_DESCRIPTIONcon la descripción que quieras para tu blog,- Ten en cuenta que esta descripción se asigna a las etiquetas
meta,
- Ten en cuenta que esta descripción se asigna a las etiquetas
- Actualiza
SITE_URLcon la dirección (URL) en la que se podrá acceder a tu blog,
Una pequeña trampa
Gracias por llegar hasta aquí. En próximos artículos, seguiré contando cómo crear una plantilla personalizada.
Aunque si no quieres crearla, puedes usar la mía (la que tendrás, más o menos, si sigues todos los pasos de todos los artículos de esta serie) con el siguiente comando:
yarn create astro -- --template borjalofe/astro-blog-template